ブログを運営する際に、パソコンからアイフォンやアンドロイドのスマートフォンのデザインを変更することはよくあると思います。
今回は、そのような時にPC画面からスマートフォン(スマホ)表示を確認する簡単な方法を紹介します。
初期設定
最初に、グーグルの公式ブラウザ「Google Chrome」を起動します。
クロームが入っていない方は下記サイトから無料でダウンロードできます。現在ブラウザはFirefoxやInternet Explorerなど沢山種類が出ていますが、Googleが提供しているこのブラウザは高速表示もされるし使いやすくオススメです。

解説動画
今回の記事は解説動画をアップしました。
手っ取り早く確認したい方は下記動画をご覧ください。
確認方法
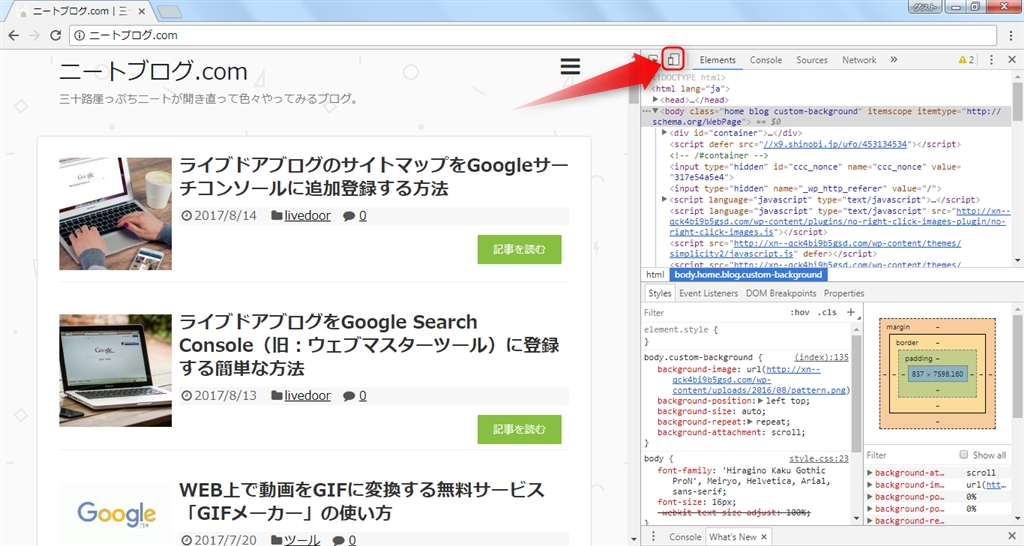
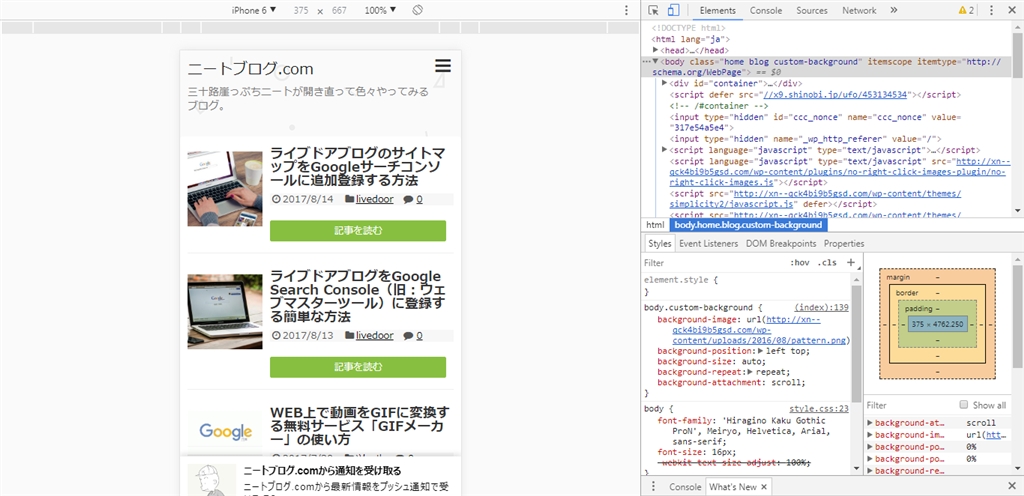
Chromeを起動したら、右上の「メニューボタン」→「その他のツール」→「デベロッパーツール」の順にクリックします。
もしくはショートカットキー「F12」ボタンを押して下さい。これだと一発で起動します。
表示されたツールの上部メニュー左から2番目「スマホデザインのボタン」をクリックします。
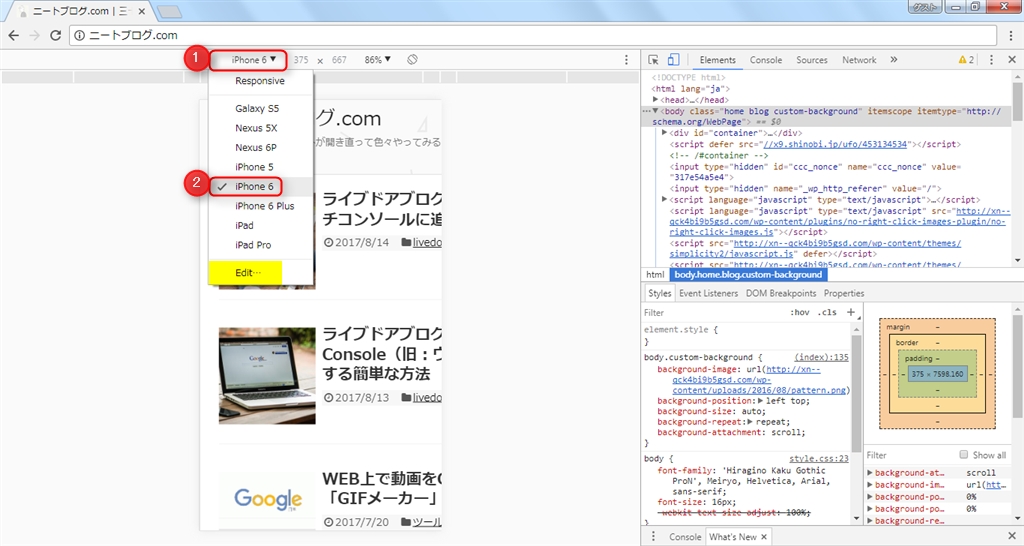
表示させたいスマホの機種を選択します。今回は「iPhone6」を選択しました。なお、ここに表示がない機種やサイズを指定したい場合は一番下の「Edit」ボタンから呼び出すことができます。
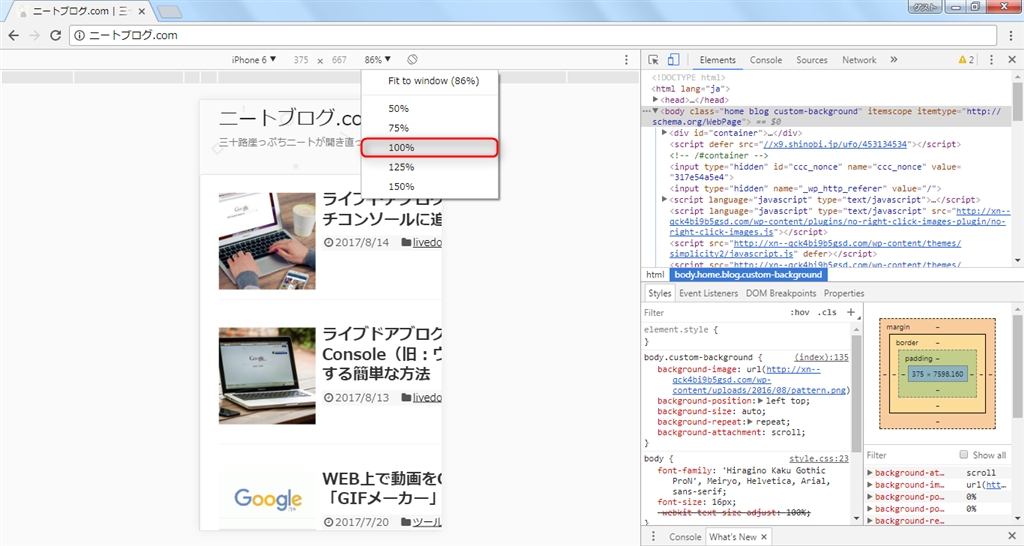
表示サイズを「100%」にします。
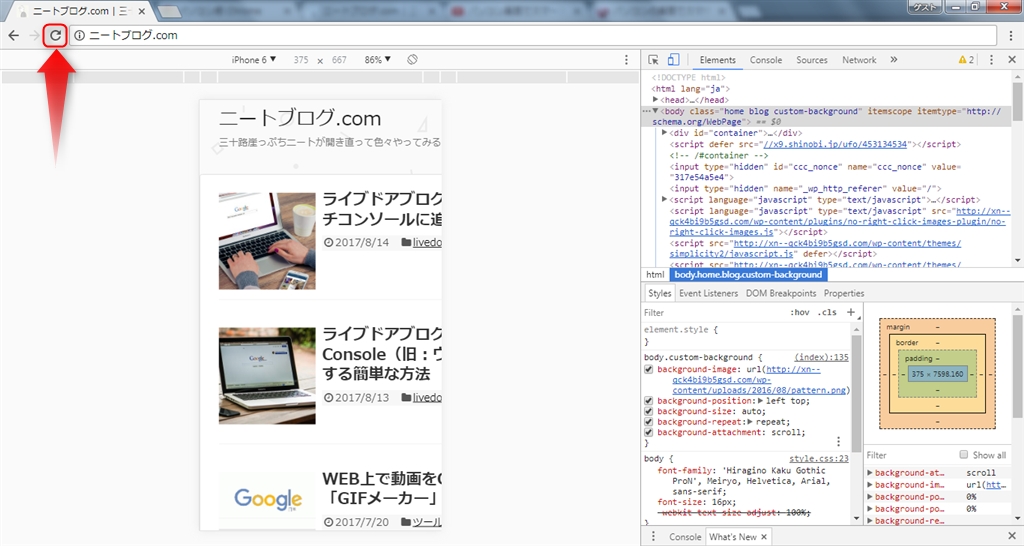
最後に「更新」ボタンを押します。もしくはショートカットキー「F5」ボタンを押して下さい。
無事にスマートフォン表示に切り替わりました!
まとめ
- ブラウザ「Google Chrome」を起動する。
- ショートカットキー「F12」ボタンを押してデベロッパーツールを起動する。
- 表示したいスマホの機種を選択する。
- 「更新」ボタンまたはショートカットキー「F5」のボタンを押す。
これを覚えると、ブログのデザインを編集する際にかなり捗ります。
特に最近はサイトによってはスマートフォンからのアクセスが80%以上の割合になるサイトさんもあるので、この機能を駆使してスマートフォンのデザインもじゃんじゃんカスタマイズしていってください。